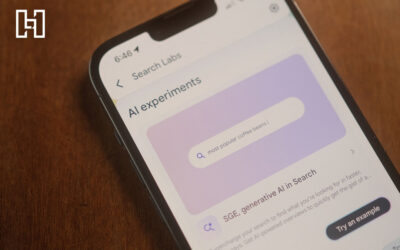
Google's generative AI search tools have recently expanded to over 120 countries, and AI-powered online searches are gathering the interest of roughly half of U.S. adults. Keep your business' online presence competitive and learn more on Google SGE with this guide....
Blog
What’s going on in the world of digital marketing? Stay up-to-date with the latest marketing news and find tips for creating and maintaining an effective online presence for your brand on the Hurrdat Marketing blog!
Local SEO Pricing: How Much Do Local SEO Services Cost?
Local SEO is crucial for small businesses that want to rank higher in SERPs and reach local customers. Though many local search optimization tactics can be done on your own for free, working with experienced local SEO strategists may be a more effective way to boost...
Top Social Media Scheduling Tools for Businesses
Keeping up with a business' social media presence requires a lot of time and dedication. Whether you're a content creator, business owner, or social media manager running others' accounts, these top social media scheduling tools can save you time, allow you to plan...
How to Learn Local SEO: Top Courses & Resources
Trying to learn local SEO or keep up-to-date with local search trends but not sure which resources you should use or who to trust? This guide rounds up the most reputable local SEO resources from industry leaders at varying price-points, skill levels, and topics, so...
SEO Pricing: How Much Should SEO Services Cost?
While technically an organic marketing strategy that's considered free, implementing an SEO strategy has some associated costs—especially if you want to leverage the proficiency of SEO experts to make your marketing more effective. Here's a cost breakdown of SEO...
What Are Title Tags & How Can You Optimize Your SEO Title Effectively?
Title tags are a clear, concise description that tells both search engines and users exactly what your page is all about. They could make the difference between earning more clicks to your website and losing potential customers to your competitors. Read on to learn...
Website Design Pricing: How Much Does It Cost?
Your business website isn't just a digital representation of your brand—it's a key way to rank in search engines and reach more customers. A high-quality, professional website can help you build trust with customers and establish your business as an authority in your...
Should Your Business Use WordPress or Shopify?
Discover the differences between Wordpress and Shopify—including features, pros and cons, and more—to determine the best e-commerce platform builder for your business. WordPress vs Shopify What Is WordPress? What Is Shopify? Which Platform Is Right for You? WordPress...
An SEO Guide to Google E-E-A-T
In December 2022, Google updated its Search Quality Rater Guidelines from Google E-A-T to Google E-E-A-T, adding a new "E" for "experience." See what this change means for SERP rankings in 2024, and how you can optimize your website for E-E-A-T to rank better in...